サイト運用に便利なツール「ヒートマップ」を解説
2022.06.11

自社サイトを運用をしていて、ページ内でのユーザー行動が気になった事はありませんか。
クリック数や、PV数の計測はしているけど、ユーザー動線がうまく機能しているか不安に思うことがあるかと思います。
この記事を読めば、そんな不安を解決できるツールについて理解することができます。
なぜなら、ページ内のユーザー動線が可視化できる「ヒートマップ」について解説しているからです。
今回の記事では、便利ツール「ヒートマップ」についてご紹介します。
目次
ヒートマップとは?
ヒートマップとは、サイト上のコンテンツでユーザーがどのように行動したかを、色の濃淡によって表したグラフです。
ユーザーがクリックした場所や、スクロールしたページなどを解析して、コンテンツに対する関心度を直感的に分生することができます。
有名なアクセス解析ツールで、グーグルアナリティクスがありますが、PV数や流入経路のマクロ解析に適しているため、コンテンツの注目度を分析するツールとしては適していません。
そこで、アクセス解析ツールと併せてヒートマップを使用することで、サイトの課題を仮説することが可能になり、改善に向けた具体的な施策が可能になります。
ヒートマップでできること
複数のヒートマップがありますが、共通した主な機能は以下です。
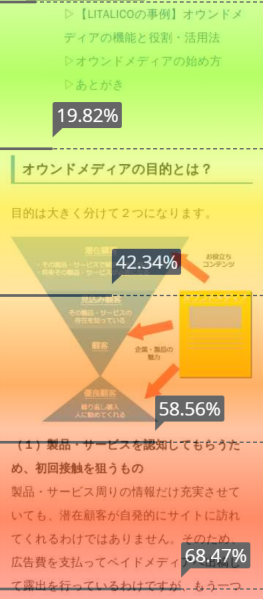
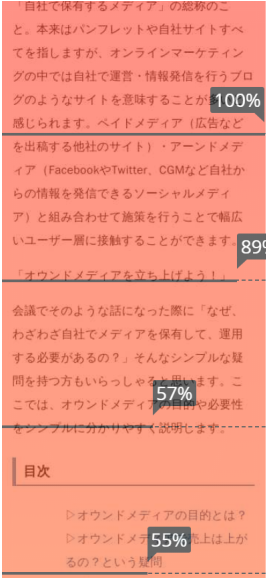
①スクロールヒートマップ:ユーザーのページ離脱率がわかる。

スクロールが多い箇所ほど赤く表示されます。下にいくほど赤色が薄れて、離脱率が高まっていることが確認できます。
例として、ページ上部で離脱率が高い場合、ユーザーのニーズに沿わないコンテンツが配置されている可能性が高いことが予想される為、具体的な改善箇所の予測に役立ちます。
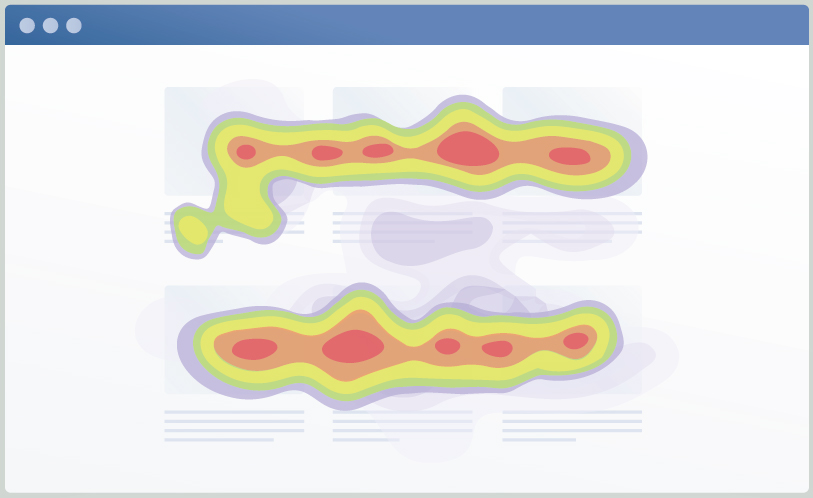
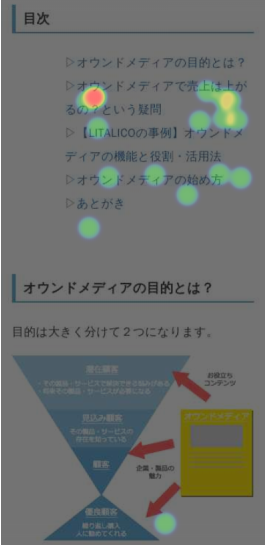
②アテンションヒートマップ:ユーザーが熟読している箇所がわかる

熟読率が高い箇所ほど赤く表示されます。これによりユーザーが興味のあるコンテンツを確認することができます。
これにより、制作者が期待するユーザー心理と実際の行動が、解離していることなどを予測できるため、具体的なコンテンツ箇所のブラッシュアップに役立ちます。また、戦略的にコンテンツ順を並び替えることで、ページ内の回遊率を上げることが期待できます。
③クリックヒートマップ:ユーザーがクリックした箇所がわかる

クリック数が多い箇所ほど赤く表示されます。これにより、ユーザーが興味を持ってクリック行動をしている箇所が確認できます。
例として、クリックされているのに、該当箇所に下層ページが準備されてないケースがあります。この場合、該当箇所の下層ページを作成して、コンテンツを更に深掘りすることで、回遊率を上げてコンバージョンを狙う戦略をたてやすくなります。
まとめ
今回の記事では、ヒートマップに関する紹介と、具体的な運用方法について説明しました。
ユーザー行動を可視化することで、ユーザー行動を確認することができるため、目標に向けた具体的なコンテンツ改善に役立てることができます。
ヒートマップは、無料で使用するものから、有料で使用するものがあります。今回ご紹介した機能以外にも、細かい部分でツールごとに違いがある為、自社サイトにマッチしたツールをweb担当者に相談することをお勧めいたします。
